728x90
반응형
SMALL
어떻게 해야 하는가?
아이디어를 검증하기 위해서 제품이 개발될 때까지 기다리는 일은 위험성이 큼, 개발한 제품에 사용자가 어떻게 반응하는지를 더 일찍 파악하는 것이 더 유용할 것 : 프로토타이핑으로 아이디어를 더 일찍 평가 가능
{ 😎프로토타이핑 사고방식 채택하기 }

프로토타입은 최종 제품이 갖는 몇 가지 측면만을 시뮬레이션 한다.
프로토타이핑에서는 사용자가 제품 내부를 신경 쓰지 않는다는 사실을 이용하여야 함, 프로토타입은 사용자에게 보이는 정보를 가짜로 보여줄 수 있음.
{ 😎니즈에 맞는 최적의 프로토타이핑 접근법 결정하기 }
프로토타이핑을 할 때, 사실감과 스피드 사이에서 균형을 끊임 없이 탐구해야 함 / 프로토타입은 최종 제품의 경험을 가급적 많이 재현하길 원하고 다른 한 편으로는, 모든 세부 사항을 챙기려면 시간이 걸리기에 가급적 신속하게 아이디어를 검증하길 원할 수 있음
=> 사실감과 스피드 사이의 이상적인 균형은 프로토타입에 따라 달라짐
[ 최적의 균형을 찾아 프로토타이핑에 쏟은 수고를 최대한 활용하는 전략 ]
1. 특정 시나리오에 초점을 맞춰라
2. 관련성에 따라 인터랙션을 단순화하라
3. 확인하려는 사항을 사전에 정의하라
=> 특정 시나리오에 프로토타입의 초점을 맞추는 것은 불필요한 부분을 잘라내어 프로토타이핑 프로세스를 빠르게 진행할 수 있고 프로토타입의 대표 사례로는 최소한의 단계만 지원
프로토타입에서 각각의 인터랙션은 그들의 관련성에 따라 서로 다른 구체화 수준을 지원 가능함 ex) 앱의 기본적인 아이디어에 대한 사용자 인식을 알고 있다면 스크린을 이동할 때 보이는 전환효과를 생략할 수 있다.

{ 프로토타입 유형 결정하기 }
프로토타입은 목적과 제작 가능한 시점에 따라 매우 다양하며, 종류에는 제약이 없음
[ 프로토타이핑에 몇 가지 공통적인 접근 방식 ]
1. 완성도 레벨 : 프로토타입이 얼마나 사실적으로 보이는지를 규정
2. 인터랙션 레벨 : 프로토타입이 사용자 액션에 반응하는 정도를 정의
완성도 레벨 기준 : 종이 프로토타이핑은 완성도가 낮은 접근법 / 이는 인터페이스의 다양한 부분을 그린 종이조각을 자르고, 붙이고, 이동시키는 것으로 구성됨

프로토타입 유형 결정하기 (완성도 레벨 기준) :
완성도가 낮은 디지털 프로토타입은 인터랙션을 시뮬레이션하기 위해 다수의 스케치를 연결하는 아이디어를 동일하게 사용하지만, 대신에 디지털 세상에 해당 컨셉을 적용함으로써, 프로토타입을 실제 기기에서 사용하거나 다른 사람들에게 디지털로 공유 가능

높은 완성도의 프로토타입은 실제 제품과 구분하기 어려울 정도로 사실적, 프로토타입에 의도한 경험에 가깝게 만들기 위하여 일부 단계를 생략 및 건너뛰더라도 사용자가 해당 경험에 몰입이 가능
사용자는 고급 툴을 사용하여 사실적인 에셋을 만들고 이들을 프로토타입 내부에 결합하여야 한다는 사실을 알지 못한 채 그들 자신이 직접 경험한 내용을 커뮤니케이션할 것임

프로토타입 유형 결정하기 (인터랙션 레벨 기준) :
인터랙티브하지 않은 프로토타입은 특정 컨텍스트에서 제품이 어떻게 보이는지를 알려주는 정지 이미지 or 인터랙션이 어떤 식으로 이루어지는지를 보여주는 동영상을 포함함
인터랙티브 프로토타입은 사용자가 최종 제품을 사용하듯이 프로토타입을 조작할 수 있게 해줌 이로써, 사용자는 더 몰입감 있는 경험을 얻고 더 자연스럽게 행동할 수 있음 / 인터랙티브 프로토타입은 첫 인상이나 주관적인 의견이 아닌 사용자의 실제 행동을 기초로 결론을 내릴 수 있게 함
가장 의미 있는 피드백을 얻을 수 있는 높은 완성도의 인터랙티브 프로토타입에 주로 초점을 맞춤
😎여기까지!
적절한 툴 선택하기 :
활용 가능한 다양한 프로토타이핑 툴이 있고 그 수는 더 늘어날 것 / 툴의 대부분은 유사한 접근법을 따르고 이로 인하여 한 가지 툴을 이해하면 다른 툴을 익히기가 어렵지 않음
{ 페이지 간의 내비게이션에 기초를 두는 틀 }
다양한 페이지와 인터렉티브 영역을 활용한다: 이러한 페이지는 별도의 툴에서 디자인된 하나의 UI 이미지 or 다양한 UI 컨트롤의 조합으로 구성가능하며 인터랙션을 만들기 위하여 페이지상의 인터랙티브 영역을 정의하고 다른 페이지로의 전환을 구체적으로 명시할 수 있음
> 이러한 툴의 공통적인 한계는 프로토타입의 상태가 다양한 인터랙션을 거치는 사용자의 이동 경로와 일치하도록 정확히 규정될 필요가 있기 때문에 동시에 일어나는 복합적인 상태를 처리하는 것이 복잡하다는 점이다.


{ 레이어 인터랙션에 기초를 두는 툴 }
프로토타입을 구성하는 다양한 조각을 독립적으로 처리하는 기능을 지원함, 이러한 툴에서는 목록이 있는 프로토타입을 만들고 목록을 구성하는 항목 각각의 가시성을 조절할 수 있음 이는 프로토타입의 개별 부분의 상황에 대한 더 큰 컨트롤을 제공함 / 이러한 툴의 공통적인 불편함은 프로토타입 조각을 분해하고 다시 조립하는 경우가 빈번하다는 점

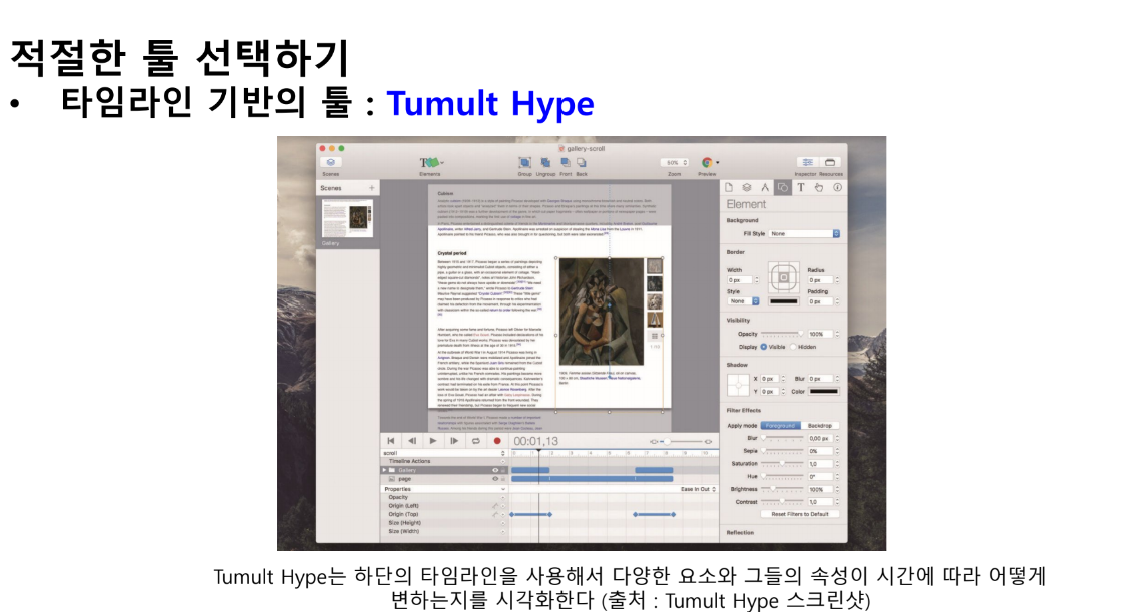
{ 타임라인 기반의 툴 }
레이어를 기초로 하지만 시간에 중요한 역할을 부여, 타임라인을 통하여 프로토타입의 애니메이션과 전환에 대한 상세한 컨트롤을 제공
모션 디자인의 원칙을 프로토타입에 적용하고 애니메이션 각각의 모든 세부 사항을 조절할 수 있음

{ 구성 요소간의 연결에 기반한 툴 }
비주얼 프로그래밍 패러다임을 따르고 인터랙션 구성요소, 사용자 인터랙션 or 논리적 요소에 해당하는 블록을 연결할 수 있음
핀지 제스처에 해당하는 블록은 이미지의 크기 속성, 확대 및 축소 기능과 연결됨 / 일부 논리적 블록은 확대 및 축소 범위를 제한하거나 전환 속도를 조절하기 위하여 중간에 추가 가능함

{ 코드 기반 툴 }
프로그래밍 언어를 사용하여 프로토타입을 정의할 수 있게 해줌 / 이러한 툴은 일부 프로토타이핑 원칙을 채택하여 상태간의 전환 기능을 제공하고 애니메이션을 정의하여 이것을 코드의 일부로 포함시킴
코드 기반 툴은 대개 다른 많은 프로그래밍 요소와의 통합을 제공하며 이를 통해 엄청난 유연성을 가질 수 있음

{ 😎프로토타입 계획 세우기 }
디자인에서 답이 나오는 문제를 찾고, 프로토타입을 개발하면서 문제를 해결하는 것은 아주 바람직하다.
아래는 프로토타입을 시작하기에 앞서 고려해야 몇 가지 측면
[ 프로토타입 계획 세우기 - 무엇을 프로토타입으로 만들지 결정하기 ]
프로토타입의 목적을 이해하는 것은 중요한 결정을 내릴 때 도움이 되며 다음의 측면에 대해 명확한 생각을 갖고 있어야 한다.
목표 : 프로토타입을 통해 확인하려는 것은 무엇인가?
대상 사용자 : 누구에게 확인하고 싶은가?
시나리오 : 특정 컨텍스트에서 어떤 활동을 프로토타입에서 지원할 것인가?
프로토타입의 목표를 정의할 때에는 구체적 이어야 함
컨셉에 대한 전반적인 이해, 내비게이션의 명확성, 특정 기능의 검색 용이성, 태스크 완료 용이성을 비롯하여 사용자 경험에 기여하는 다양한 다른 측면을 확인하는 것을 결정할 수 있음
대상 사용자가 당신에게 유용한 대답을 제공할 수 있도록 도와야 하며 사람들이 당신의 질문에 대답할 수 있는지, 대답을 이끌어내는 데 프로토타입이 어떻게 도움을 줄 수 있는지를 고려해야 함
설계도는 프로토타입 개발의 기준이 될 수 있음
설계도를 준비하는 작업은 프로토타입을 더 체계적으로 체크하는 것을 가능하게 해줌
시나리오는 사용자가 가장 적절한 상황에서 취하게 되는 단계를 보여주는 이상적인 경로를 가질 수 있다. 현실성 있는 컨텍스트를 사용자에게 제공하는 것은 프로토타입이 생성된 경험에 그들이 몰입할 수 있게 도와준다.
😎여기까지!
실용적으로 진행하기
프로토타입은 제품의 초기 버전이 아니다.
프로토타입이라는 용어는 다양한 방식으로 사용되는 경우가 많고 프로토타입을 계속해서 보완하거나 수정할 부분이 많기에 제품의 초기 버전이라고 설명하는 사람도 있을 수 있음
하지만, 불충분한 제품은 최종 경험을 제대로 재현하지 못하고, 개발을 위한 추가노력이 필요하며, 특정 방향으로의 더 큰 자원의 투입을 의미한다.
프로토타입은 아이디어를 테스트하기 위해서 특별히 제작되며 누락된 부분은 답을 얻으려는 디자인 문제와 관련이 있으면서 사용자에게 노출되는 요소를 우선적으로 처리하기 위한 의도적인 결정의 결과물
프로토타입은 천 번의 미팅 같은 가치가 있다.
프로토타입을 제시할 때에 참여 사용자가 몰입해야 하는 스토리에 초점을 맞추고 특정 기능을 설명하는 대신, 당신의 디자인에서 해결하려는 문제점을 강조해야 함
프로토타입은 미래를 볼 수 있는 창문 같은 역할을 하며 당신의 제품이 어떻게 작동하는지를 보여주고 프로토타입은 사람들이 솔루션을 직접 경험할 수 있게 해주며 그들이 주어진 컨텍스트에 집중하도록 도와준다.
728x90
반응형
LIST
'Computer Science > UX디자인' 카테고리의 다른 글
| UX디자인 - 사용자테스트 (0) | 2024.12.03 |
|---|---|
| UX 디자인 (모션으로 프로토타이핑하기) (0) | 2024.11.08 |
| UX디자인 - 모바일패턴(웹 앱, 안드로이드, ios 우수사례) (0) | 2024.11.07 |
| UX디자인 7주차 (아이디어 탐구하기 - 스케치) (4) | 2024.10.15 |
| UX 디자인 (6주차) (리서치) (2) | 2024.10.03 |