728x90
반응형
SMALL
아이디어 탐구하기 - 스케치😎
어떻게 해야 하는가 ?
디자인 문제에 솔루션이 하나뿐인 경우는 극히 드묾, 예를 들어 "편하게 앉기"의 솔루션에는 소파와 의자 같이 서로 다른 종류의 제품이 포함되며, 각각의 제품에도 다양한 변형이 있음
문제에 대한 가능한 모든 솔루션은 디자인 공간을 정의, 효과적인 탐색을 위해 다음과 같은 프로세스를 진행,,
- 😎신속하게 : 가능한 한 많은 옵션을 탐구하고 효과가 없을 솔루션에는 많은 시간을 투자하지 말라
- 😎체계적으로 : 덜 눈에 띄지만 좋은 솔루션을 발견하는 것을 방해하는 사각지대를 피하라
스케치는 디자인 탐구를 돕는 기본 도구, 가능한 솔루션을 신속하고 체계적인 방식으로 탐구하도록 도움

스케치 마인드셋 받아들이기
스케치는 아이디어를 시각화 및 검토화하는 것을 도와주는 기본적인 기법, 스케치는 추상적인 아이디어를 더 구체적인 형태로 바꿀 수 있음 ex) 펜과 종이는 스케치에서 가장 흔히 사용하는 도구
- 솔루션에 대해 더 깊이 생각하기 : 스케치는 이전에 고려하지 않았던 더 좋은 아이디어를 떠올리는 데에 도움을 주며 솔루션을 차별화 시키는 요소가 무엇인지 분석할 수 있게 해줌
- 실험하기 : 적은 노력의 스케치로 빈번한 실험을 가능하게 해줌, 아주 적은 시간을 들여 아이디어를 검토할 수 있음
- 커뮤니케이션하기 : 스케치는 잠재적인 접근법을 시각적으로 표현하여 다른 사람과 논의를 통해 피드백을 얻을 수 있음, 다른 누군가가 유사한 아이디어를 제안할 때 예상되는 문제점을 설명하기에도 유용함


스케치
스케치는 아이디어의 본질적인 측면을 시각적으로 담아냄, 스케치를 할 때 정확성, 완벽성 혹은 미적 아름다움을 목표로 하지 않고 단순성과 명확성에 초점을 맞춰야 됨 또한 아이디어가 어떻게 작동하는지 가장 핵심적인 측면을 명확하게 표현해야됨
스케치는 최소한의 기본적인 요소만을 사용하여 아이디어를 효과적으로 커뮤니케이션 해야 됨
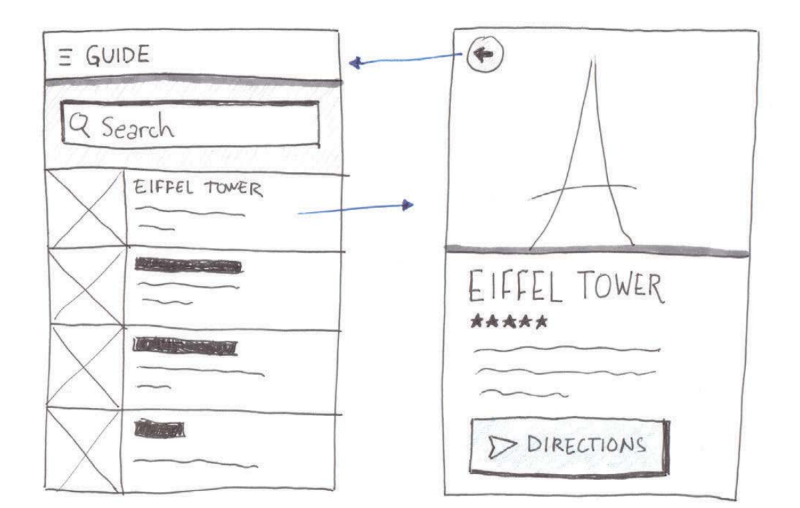
- 간단한 형태 : 선, 사각형, 원과 삼각형이면 대부분의 아이디어를 커뮤니케이션하기에 충분, 기본형태를 조합하여 사용자 인터페이스 구성 요소 재현
- 텍스트 : 제목, 레이블 등 단락은 사용자가 찾는 콘텐츠를 예로 드는데 도움을 줌
- 주석 : 화살표와 텍스트 노트는 인터렉션, 전환효과 혹은 구체적인 설명이 필요한 관련 있는 세부 사항 기술을 도와줌
- 그림자 : 그림자 및 선채움을 사용하는 것은 일부 요소의 공간적인 관련성을 명확히 하는 것을 도움
어디에든지 스케치를 할 수 있음, ex) 공책, 포스트잇, 화이트 보드
=> 이러한 구성요소를 가지고 모바일 앱을 골라 앱의 핵심 부분을 표현할 수 있음
신속하게 결과물 만들기 - 초점 맞추기
신속한 진행에 필수적이지 않은 과정은 무엇이든 건너뛰어야 함
1. 아이디어의 핵심 요소 혹은 관련 컨텍스트를 덧붙이는 요소에 집중, 이렇게 하면 문제를 명확히 하는 과정과 관련이 없는 세부사항에서 길을 읽는 것을 방지해줌
2. 다음 내용을 먼저 작성하는 것이 바람직함 :
문제 정의서를 작성하고 문제와 관련된 컨텍스트가 담긴 사용자 시나리오를 부분적으로 작성 가능,
3. 솔루션을 통해 얻으려는 디자인 목표를 작성할 것
4. 스케치에 포함하는 측면을 얼마나 자세히 다룰지 결정 :
스케치는 다양한 측면으로 구체화 가능하고 만약, 2가지 가능성 있는 솔루션을 두고 고민하면 2가지 모두 스케치하는 것이 나을 수도 있음
😎신속하게 결과물 만들기 - 시간관리하기
크레이지 에이트 기법을 사용 :
(1) 문제를 1개 선택하여 디자인 목표를 명시 -> (2) 종이를 8등분으로 나누고 서로 다른 8가지 방법으로 이슈를 해결하려고 노력 -> (3) 타이머를 1 ~5분으로 맞춰 시간 제한으로 세부 사항을 고민 못하고 시간이 종료될 때까지 계속해서 다음 솔루션을 스케치 -> (4) 최종적으로 디자인 목표와 비교해 솔루션을 평가
=> 이러한 크레이지 에이트 기법은 팀 단위에 적함, 세션을 1시간 내로 마칠 수 있는 10명 이내로 구성하는 것이 일반적
탐구 체계화하기 - 문제 분해하기
구체적인 시나리오를 한 번에 하나씩 선택하는 것이 유용하기에 다양한 기준에서 분해 가능
사용자가 거치는 행동 혹은 생각의 관점에서 문제를 단계의 순서로 수평 분해하고 모든 단계에 걸쳐 존재하는 다양한 레이어의 관점에서 문제를 수직으로 분해 (레이아웃, 단어 선택, 시각적인 스타일 등)
탐구 체계화하기 - 충돌요소 파악하기
제약은 부정적으로 인식 가능하지만 창의적인 솔루션을 이끌어내는 데 도움을 줌, 가능성 있는 솔루션을 스케치하면 상충되는 측면과 마주할 수 있음
ex) 여행요약 동영상을 제작하는 앱을 디자인할 때, 사용자 제어와 자동화가 충돌하는 경우, 이러한 충돌 요소를 완전 자동화 솔루션부터 모든 것을 수동으로 하는 것처럼 다양한 스펙트럼으로 생각 가능

여행 예약 앱을 만들 때, 충돌되는 측면을 일부 보여줄 수 있음
- 속도 vs 컨트롤 : 목적지 검색은 시스템이 주도하는 프로세스 또는 사용자가 다양한 옵션을 선택하여 제어 가능
- 결정된 vs 탐색적인 : 사용자는 이미 목적지를 결정했기에 바로 선택가능하고 아직 여러 후보지를 고려할 수 있음
아이디어 커뮤니케이션하기
좋은 디자인 솔루션을 스케치하고 스케치를 공유하여 충분히 커뮤니케이션해야 함
{ 커뮤니케이션을 통해 설득해야 하는 대상자 }
(1) 디자인을 어떻게 개선할지에 대한 피드백을 제공하는 다른 디자이너들
(2) 제품을 개발하고, 아이디어를 실제로 구현할지를 고민하는 개발자들
(3) 솔루션이 예산 내에서 개발 가능할지를 검토할 의사결정권자
(4) 어떤 점이 효과적인지에 대한 의견을 공유해주는 사용자들
아이디어 커뮤니케이션하기 - 스토리보드 만들기
스토리보드는 오랫동안 영화산업에서 주로 사용되었고 스토리의 뼈대를 설명하기 위해 이미지 순서대로 보여주는 것이 기본 아이디어, 삽입된 스케치는 디자인하는 제품 및 컨텍스트도 포함 가능함
ex) 사용자가 앱을 통해 택시를 호출하고 난 뒤 택시가 도착하는 순간 묘사

아이디어 커뮤니케이션하기 - 비평세션 준비하기
피드백을 수렴하기 위한 솔루션을 공유하는 비평 세션을 준비
생산적인 대화를 하기 위한 기본적인 컨텍스트를 설명한 후에 시작
- 페르소나를 소개하라 : 특정 유형의 사용자에게 초점을 맞추려는 이유를 설명
- 해결하려는 시나리오를 설명하라 : 해결이 필요한 문제 영역을 강조
- 디자인 목표를 명확히 하라 : 솔루션을 통해 달성하려는 바를 명시
이 과정을 통해, (1) 최초 컨텍스트를 이해하고 동감하는지 확인, (2) 상이한 기대치를 가지는 사람이 있는지 확인 가능, (3) 솔루션을 보여주기 위해 얻으려는 피드백의 구체적인 유형을 설명 필요
=> 이후 피드백을 구체적으로 요청
실용적으로 진행하기
완벽은 선의 적이다
: 스케치는 세련되지 않고 진행 중인 아이디어를 담기에 미완성으로 보임, 단순히 미적에 시간을 쏟기 보다는 신속하게 나아가면서 시간을 아껴야 나중에 유망한 솔루션의 세부사항을 다듬는 데 시간을 투자할 수 있음, 제일 좋은 아이디어를 미리 정하려고 애쓰지 말고 나쁜 아이디어는 다음 번 반복에서 정말 좋은 아이디어를 찾을 수 있게 도와줌
이것은 영감에 대한 것이 아니다
: 디자인 작업은 창의적인 영감과 연관되는데 디자인은 문제해결을 다룬다. 문제 해결을 위해 사용자의 니즈를 깊숙히 이해하고 다양한 가능성을 탐구 및 컨텍스트에서 어떤 것이 효과적으로 작동하는지 검증해야 함, 이러한 사용자에 대해 알고 있는 지식을 바탕으로 디자인 영역을 체계적으로 탐구하고 다양한 가설을 확인 가능
대화를 디자인 목표와 연결
: 스케치는 특정 컨텍스트에서의 사용자 니즈에 대한 구체적인 솔루션을 표현하고 컨텍스트에 대한 이해가 없는 사람들은 자신의 개인적 의견이나 상상한 시나리오에 기초한 피드백을 제공한다. 논의를 디자인 목표와 연결하기 위해서 지속적인 노력을 하고 솔루션을 부분적으로 설명하는 작업을 피하고 누군가가 질문하는 것을 막지 말아야 함
트레이드오프를 가시화하라 (모든 것을 강조할 수는 없다)
: 스케치를 할 때 서로 상충되는 요구사항을 받을 수 있고 탐구 과정에서 확인한 충돌이나 모순을 드러내서 강조하는 것은 적절한 균형을 찾는데 도움을 줄 수 있음, 우선 순위가 아직 명확하지 않더라도 충돌 요소를 드러내는 것은 더 잘 이해하도록 만드는 데 도움이 됨
728x90
반응형
LIST
'Computer Science > UX디자인' 카테고리의 다른 글
| UX 디자인 (프로토타이핑 - 아이디어에 생명 불어넣기) (1) | 2024.11.08 |
|---|---|
| UX디자인 - 모바일패턴(웹 앱, 안드로이드, ios 우수사례) (0) | 2024.11.07 |
| UX 디자인 (6주차) (리서치) (2) | 2024.10.03 |
| UX디자인 (5주차) (디자인 원칙) (1) | 2024.10.01 |
| UX디자인 (2주차) (UX 요구사항 분석) (1) | 2024.10.01 |