페이지 라우팅이란?
경로에 따라 알맞은 페이지를 렌더링 하는 과정
ex) /new -> new 페이지를 렌더링

사용자가 블로그와 같은 특정 페이지를 접속하기 위해 브라우저를 통하여 웹서버에게 /blog와 같은 주소로 요청을 보내게 되었을 때, 웹 서버가 요청에 따라서 브라우저에게 블로그 페이지를 반환해주고 브라우저는 이렇게 반환된 블로그 페이지를 사용자가 볼 수 있도록 렌더링하는 이러한 모든 과정을 바로 페이지 라우팅이라고 표현합니다. => "페이지 라우팅"
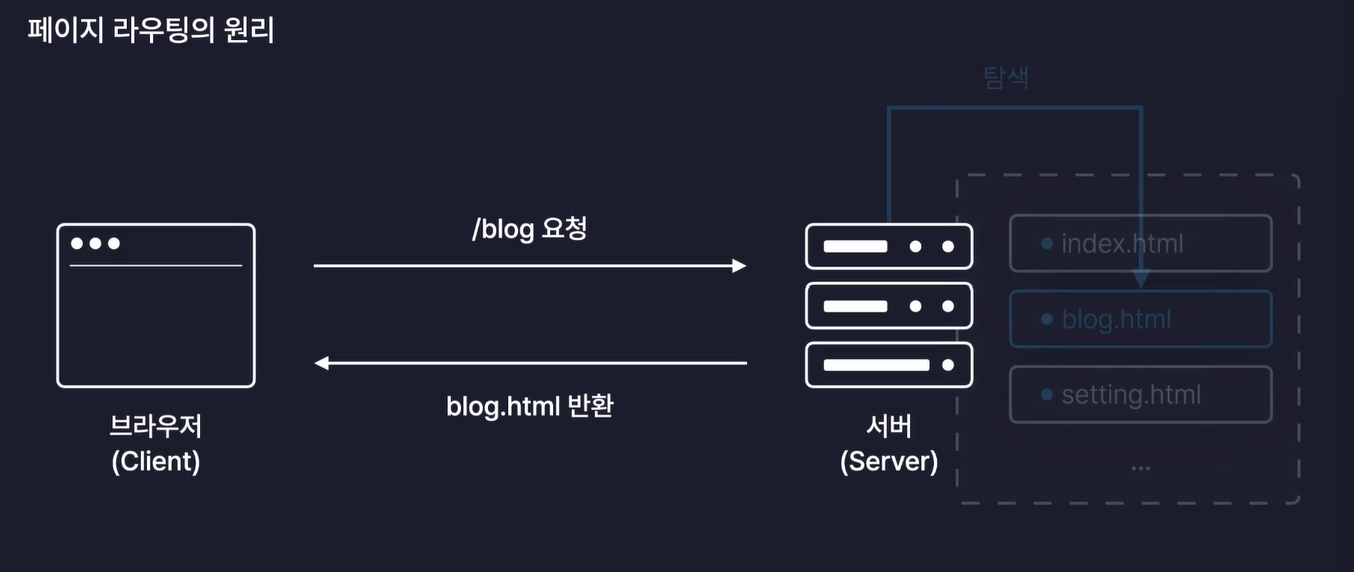
페이지 라우팅의 원리

전통적인 웹 서비스들은 웹서버가 사용자들에게 제공해줘야 되는 모든 페이지들에 해당하는 HTML 파일을 전부 가지고 있습니다. 따라서, 브라우저에게 /blog 처럼 특정 주소를 갖는 어떤 페이지를 요청하게 되면 서버는 해당 요청에 맞는 페이지를 찾아서 해당 페이지를 그대로 반환해주게 됩니다.
=> 이런 식으로, 처음에 서버가 사용자들에게 제공할 여러 개의 페이지를 미리 가지고 있는 이러한 방식을 여러 개의 페이지를 갖는 어플리케이션이라는 뜻에서 "Multi Page Application(MPA)"라고 부릅니다.
이렇듯, 미리 완성해놓은 파일을 보내주면 브라우저가 그것을 그대로 렌더링하는 방식으로 서버 측에서 페이지를 미리 렌더링해준다라고 해서 "서버 사이드 렌더링"이라고 부릅니다.

이때, 헷갈리면 안되는 부분이 MPA 방식과 서버 사이드 렌더링은 같은 말이 아니고 오른쪽 그림처럼 여러 개의 htm 페이지를 가지고 있는 것을 "MPA 방식" 이라고 부르는 것, 그리고 그러한 MPA 방식에서 브라우저가 페이지를 요청했을 때 가운데 부분처럼 미리 완성되어 있는 페이지를 응답해주는 방식을 "서버사이드 렌더링"이라고 부릅니다.
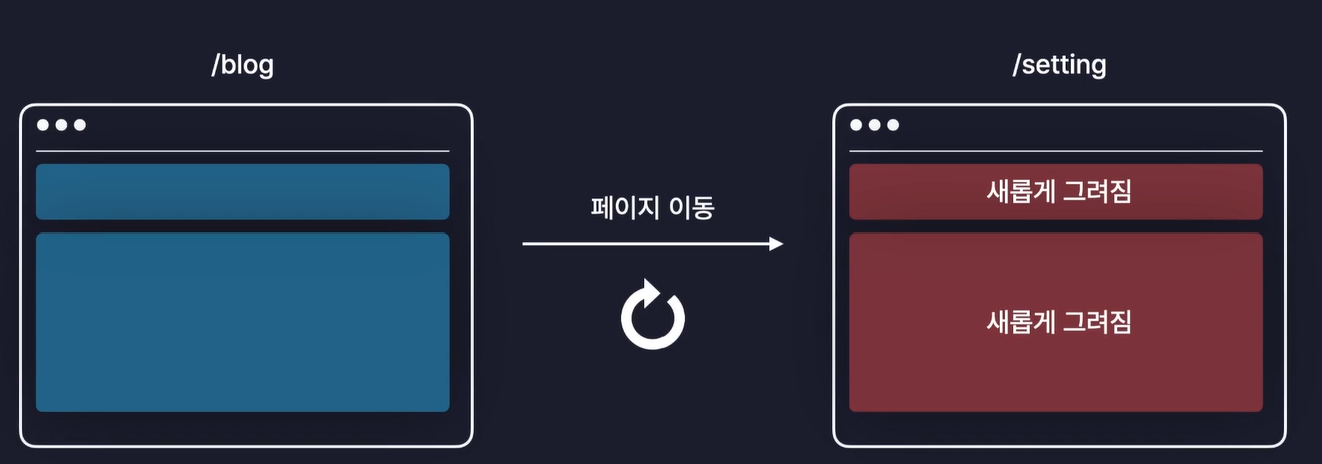
(😎 React.js는 이 방식을 따르지 않음 - 빠른 페이지 이동 제공이 어렵기 때문)

렌더링하는 과정에서 화면이 깜빡이면서 새로고침 되는 등의 매끄럽지 않은 페이지를 이동을 제공하게 되고 모든 사용자들이 페이지를 이동할 때마다 이런 식으로 일일이 서버에게 새로운 페이지를 달라는 요청을 보내게 됩니다. 그러면 서버의 입장에서는 들어오는 모든 요청들을 하나하나 전부 처리해줘야되기 때문에 동시에 아주 많은 사용자가 아주 많은 사용자가 페이지에 접속할 경우에 서버가 겪는 부하가 매우 심해지게 됩니다.



리액트 앱은 SPA(Single Page Application)이라는 방식을 채택되어 MPA(Multi Page Application)의 방식과 반대로 작동하게 됩니다. SPA 방식으로 작동하는 리액트 웹서버에 사용자가 접속을 요청하게 되면 어떠한 경로로 요청을 했던 간에 관계없이 리액트 웹 서버는 브라우저에게 무조건 index.html을 사용자에게 보여줍니다.

결론적으로, 우리가 직접 작성하는 모든 컴포넌트들과 모든 기타 자바스크립트 코드들은 비트(Vite)에 의해서 하나의 자바스크립트 파일로 번들링 되어 즉, 묶여서 이렇게 브라우저에게 추가로 전달이 되게 됩니다.

React Router-Dom 라이브러리 설치
npm install react-router-dom
main.jsx
import { createRoot } from "react-dom/client";
import "./index.css";
import App from "./App.jsx";
import { BrowserRouter } from "react-router-dom";
createRoot(document.getElementById("root")).render(
<BrowserRouter>
<App />
</BrowserRouter>
);
App.jsx
import PassWord from "./Login/PassWord";
import SignUp from "./Login/SignUp";
import SignIn from "./Login/SignIn";
import NotFound from "./Login/NotFound";
import { Routes, Route } from "react-router-dom";
const App = () => {
return (
<>
<Routes>
<Route path="/" element={<SignUp />} />
<Route path="/signin" element={<SignIn />} />
<Route path="/password" element={<PassWord />} />
{/* 위 3개의 페이지가 아닐 시에 *로 표시된 페이지가 렌더링됨 */}
<Route path="/*" element={<NotFound />} />
</Routes>
</>
);
};
export default App;
App 컴포넌트의 최상위 태그를 <Route> ~ </Routes> 컴포넌트로 설정을 하고 나서 Routes 컴포넌트 내부에 <Route /> 컴포넌트를 자식으로 배치한 다음에 props로 path에는 경로명 " / " 그리고 element에는 해당 경로에서 렌더링하고자 하는 컴포넌트인 jsx 파일을 배치합니다.
이때, 올바르지 않은 경로 or 없는 경로를 배치할 경우에는 화면에 아무것도 렌더링이 되지 않습니다.
그래서 만약에, 이러한 올바르지 않은 경로의 요청이 들어왔을 때 보여줄 NotFound 페이지를 만들려면 NotFound.jsx라는 파일을 생성하고 path로는 " * "를 생성하여 element로는 <NotFound /> 페이지를 전달하면 됩니다.
😎 이때, 2가지 주의사항이 존재합니다.
1. Routes 컴포넌트 내부에는 오직 Route 컴포넌트만 들어갈 수 있습니다.
-> 내부에는 div 태그와 같은 어떠한 요소도 들어가면 안됩니다!
2. Routes 컴포넌트 바깥 부분에 배치된 요소들은 페이지 라우팅과는 관련 없이, 모든 페이지에 전부 동일하게 렌더링 된다는 점입니다.
예를 들어, Routes 컴포넌트를 <> ~ </>를 감싸고 <Routes> 위에 작성된 요소는 모든 페이지에 렌더링 되게 됩니다. 따라서, 모든 페이지에 공통적으로 사용될 요소가 아니라면 아래와 같이 <Routes> 태그 위에 작성하는 것은 올바르지 않습니다.
import PassWord from "./Login/PassWord";
import SignUp from "./Login/SignUp";
import SignIn from "./Login/SignIn";
import NotFound from "./Login/NotFound";
import { Routes, Route } from "react-router-dom";
const App = () => {
return (
<>
<div>
<h1> 모든 페이지에 렌더링 됩니다. </h1>
</div>
<Routes>
<Route path="/" element={<SignUp />} />
<Route path="/signin" element={<SignIn />} />
<Route path="/password" element={<PassWord />} />
{/* 위 3개의 페이지가 아닐 시에 *로 표시된 페이지가 렌더링됨 */}
<Route path="/*" element={<NotFound />} />
</Routes>
</>
);
};
export default App;라우팅된 페이지를 버튼 or 링크를 통해서 자유롭게 오갈 수 있도록 페이지를 이동시키는 기능에
대해서 살펴봅니다.
😎<Link> ~ </Link>
페이지를 이동시키는 별도의 컴포넌트
<Link to={"/"} >Home</Link>
이렇게 작성하게 되면 Home 글씨를 입력했을 때 <a /> 태그와 마찬가지로
글씨를 클릭하면 글씨가 가리키는 페이지로 이동하도록 하는 기능입니다.
😎 useNaviage 훅
버튼 클릭, API 호출 후 페이지 이동 등 동적 라우팅을 구현
1. React Router DOM의 useNavigate 훅을 불러옵니다.
2. useNavigate() 함수를 초기화하는 상수를 생성하여 초기화합니다.
3. 다음과 같이 함수를 생성하여 선언한 상수의 라우팅 경로를 navigate("/about")과 같이 작성합니다.
=> 그러면 onClick과 같은 이벤트 핸들러를 통하여 함수를 불러와 사용자가 동적 라우팅을 하게 되면 페이지를 이동하도록 설정합니다!
import { useNavigate } from "react-router-dom";import React from "react";
import { useNavigate } from "react-router-dom";
function Home() {
const navigate = useNavigate();
const goToAbout = () => {
navigate("/about");
};
return (
<div>
<h1>Home Page</h1>
<button onClick={goToAbout}>Go to About</button>
</div>
);
}
export default Home;페이지 라우팅 - 동적 경로

동적 경로란 동적인 데이터를 포함하는 경로를 말함
예를 들어, 상품의 product 페이지의 1번 상품, 2번 상품, 3번 상품 등 상품의 id와 같은 동적인 데이터를 포함하고 있는 이러한 경로들을 동적 경로라고 합니다.


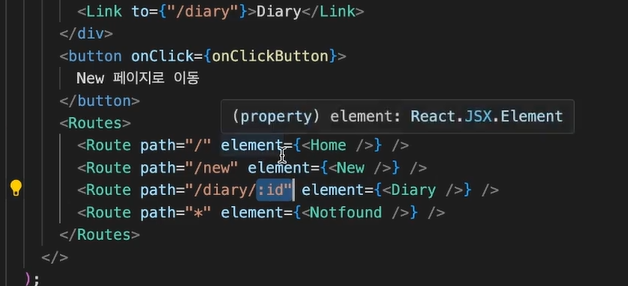
동적인 경로를 추가하려면 path props에 /diary/:id 이렇게 작성하여 동적 경로인 url 파라미터를 의미하는 값으로 작성하면 됩니다.
이때, /diary/:id 이렇게 작성하려면 useParams 훅을 사용하면 됩니다.
import { useParams } from "react-router-dom";
const Diary = () => {
const params = useParams();
console.log(params);
return <div>{params.id}</div>
}
export default Diary;
'프론트엔드(Web) > React' 카테고리의 다른 글
| React 라이프 사이클 (feat. useEffect 함수 사용 방법) (2) | 2024.11.10 |
|---|---|
| React reducer,최적화, 페이지 라우팅 (1) | 2024.10.03 |
| React 작동 원리 및 특징, JSX 문법, 커스텀 훅 작성 요령 (1) | 2024.09.29 |
| 리액트 데이터 통신 - 데이터 통신, Suspense와 ErrorBoundary, tanstack query (3) | 2024.08.28 |
| 리액트 컨텍스트 - useContext, zustand (0) | 2024.08.28 |