728x90
반응형
SMALL
# 제목 (Header)
# 제목1
## 제목 2
### 제목 3
#### 제목 4
##### 제목 5
###### 제목 6
제목1
제목 2
제목 3
제목 4
제목 5
제목 6
=> # [띄어쓰기(필수)] 제목 1~6 : 제목의 숫자가 낮을수록 크기가 큼
제목의 크기에 따라 # 개수 조절
# 문장(Paragraph)
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세
코드 상에는 줄바꿈 처리를 하였지만 보여지는 마크다운 파일에서는 줄바꿈 처리가 되질 않음
그냥 작성하면 됨
* 줄바꿈 처리 : 문장 끝에 줄바꿈 처리를 할 부분에 띄어쓰기를 2번 하면 됨 또는 </br> 태그를 사용하여 줄 바꿈 처리
#줄바꿈(Line Breaks)
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세
무궁화 삼천리 화려 강산
대한 사람 대한으로 길이 보전하세
# 강조(Emphasis)
# 강조(Emphasis)
_이탤릭_
**두껍게**
**_이탤릭 + 두껍게_**
~~취소선~~
<u>밑줄</u>
강조(Emphasis)
이탤릭
두껍게
이탤릭 + 두껍게취소선
밑줄
# 목록(List) - 순서가 필요하면 숫자。/ 필요 x면 -띄어쓰기
# 목록(List)
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
목록(List)
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
# 링크
[타이틀 속성](링크 주소) 이런 형식으로 작성
<a href="https://google.com">GOOGLE</a>
[GOOGLE](https://google.com)
<a href="https://naver.com" title="NAVER로 이동!">NAVER</a>
[NAVER](https://naver.com "NAVER로 이동!" )
링크(Links)
네이버
네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요
www.naver.com
이미지(Image)
[이미지 대체 텍스트](이미지 링크 주소) 이러한 형식으로 작성
인용문(BlockQuote) - >(꺽새)를 활용하여 작성
> 남의 말이나 글에서 직접 또는 간접으로 따온 문장.
> (네이버 국어 사전)
> 인용문을 작성하세요!
>> 중첩된 인용문
>>> 중중첩된 인용문 1
>>> 중중첩된 인용문 2
>>> 중중첩된 인용문 3
남의 말이나 글에서 직접 또는 간접으로 따온 문장. (네이버 국어 사전)
인용문을 작성하세요!
중첩된 인용문
중중첩된 인용문 1 중중첩된 인용문 2 중중첩된 인용문 3
인라인(inline) 코드 강조 -·(백틱 기호 사이에 작성)、글씨 효과
css에서 `background` 혹은 `background-image` 속성으로요소에 배경 이미지를 삽입할 수 있습니다.
인라인(inline) 코드 강조
css에서 background 혹은 background-image 속성으로요소에 배경 이미지를 삽입할 수 있습니다.
블록(block) 코드 강조 - ··· 표기할 언어 ~ ···(백틱 3번 사용)
<a href="https://www.google.co.kr/" target="_blank></a>
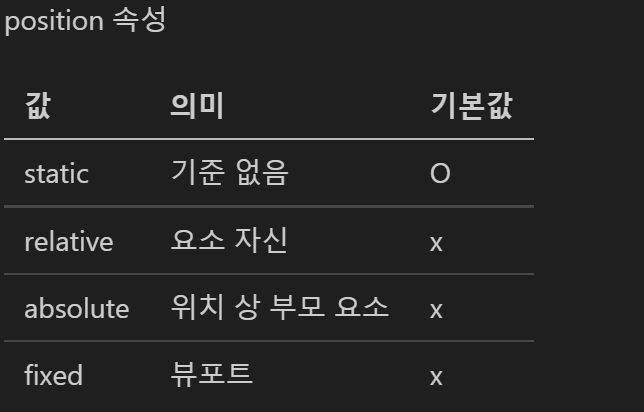
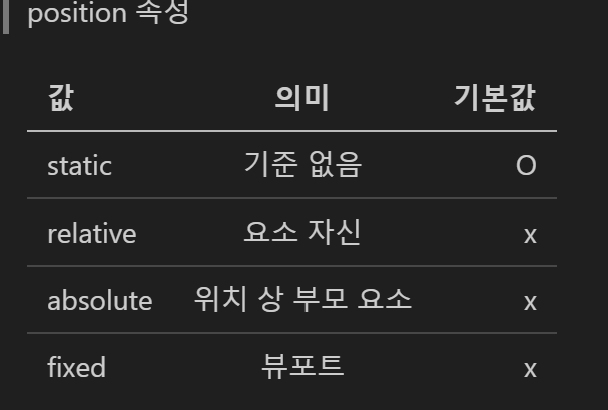
표(Table)
position 속성
값 | 의미 | 기본값
--|--|--
static | 기준 없음 | O
relative | 요소 자신 | x
absolute | 위치 상 부모 요소 | x
fixed | 뷰포트 | x
-- | -- | -- => 머리와 몸통을 구분하는 기능

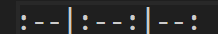
왼쪽 정렬 / 가운데 정렬 / 오른쪽 정렬
:--|:--:|--:
머리와 몸통을 구분하는 곳에다가 :(콜론) 기호의 위치에 따라 정렬 방식이 정해짐


728x90
반응형
LIST
'협업 및 기타 툴 정보' 카테고리의 다른 글
| 웹 브라우저 창 크기 확인하는 방법 (0) | 2024.11.17 |
|---|