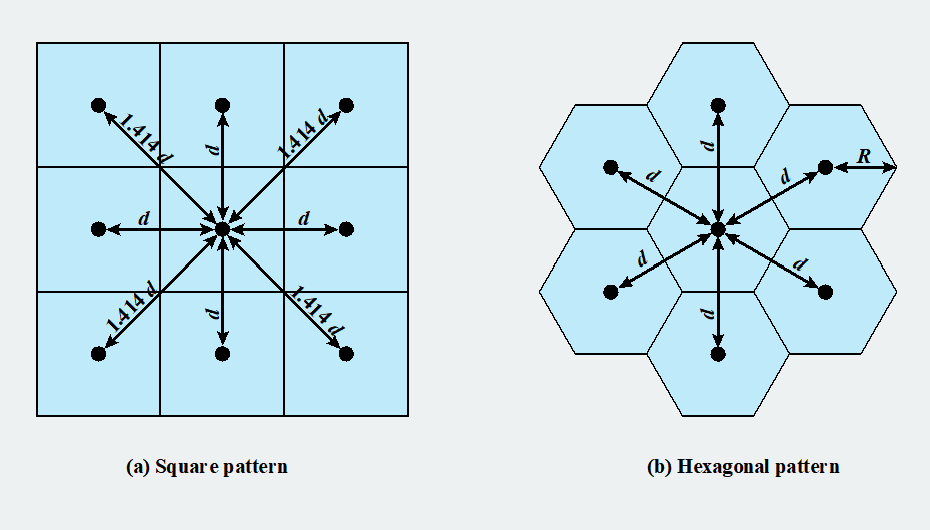
셀룰러 네트워크의 원리셀룰러 라디오는 이동 라디오 전화 서비스에서 사용 가능한 용량을 증가시키기 위해 개발된 기술입니다. 셀룰러 네트워크 조직셀룰러 네트워크의 본질은 100W 이하의 다수의 저출력 송신기를 사용하는 것송신기의 범위가 작기에, 지역을 셀로 나누고 각 셀은 고유의 안테나로 서비스됨, 각 셀에는 주파수 대역이 할당되며 송신식, 수신기, 제어유닛으로 구성된 기지국에 의해 서비스가 제공되고 인접한 셀에는 간선이나 혼선을 방지하기 위하여 서로 다른 주파수가 할당됨, 그러나 충분히 멀리 떨어진 셀들은 동일한 주파수 대역을 사용할 수 있음셀의 형태 선택 사각형 셀: 가장 단순한 배열이지만 이상적이지 않음. 거리 d에 4개의 이웃, 거리 (루트2d) 에 4개의 이웃이 있음. 육각형 ..